Markddown学习
编辑
167
2024-02-17
Markdown学习
介绍
Markdown是一款轻量级标记语言,允许使用易读易谢的纯文本格式编写文档。该语言2004年由约翰·格鲁伯(John Gruber)创建。
编写的文档可以支持导出HTML、Word、PDF、图像等格式。文档的后缀为 .md, .markdowm。
应用
Markdown能被使用来撰写电子书,如:Gitbook。当前许多网站都广泛使用Markdown来撰写帮助文档或者用于论坛上发表消息。例如:GitHub、简书、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge等。
语法
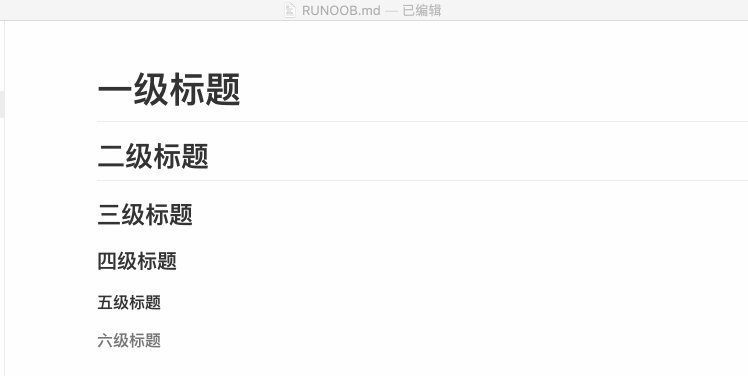
标题
- 使用 = 和 - 可以表示 一级和二级标题
- 使用 # 可以表示1-6级标题 一个#表示一级标题,两个#表示二级标题 以此类推6个#表示六级标题。
我是一级标题
==========
我是二级标题
----------

# 我是一级标题
## 我是二级标题
### 我是三级标题
#### 我是四级标题
##### 我是五级标题
###### 我是六级标题

段落格式
- Markdown段落没有特殊格式,直接编辑文本就好。段落换行是使用两个以上空格加回车。
- 字体
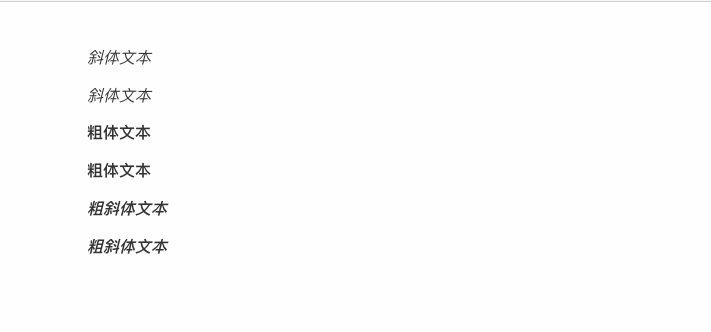
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___

- 分割线:可以在一行中使用三个以上的星号、减号、底线来建立一个分割线,行内不能有其他东西。你也可以在星号或者减号中间插入空格。
***
* * *
*****
- - -
----------

- 删除线:如果段落上的文字要添加删除线,只需要在两端加上两个~~即可
~~哈哈哈哈~~
哈哈哈
- 下划线:下划线可以通过 HTML 的 标签来实现
<u>哈哈哈</u>
哈哈哈
- 脚注:是对文本的补充说明
这是脚注[^引用]
[^引用]: 哈哈哈哈,这是脚注详情!
这是脚注1
列表
- markdown支持有序和无序列表,无序列表使用 *、+、- 作为列表标记,这些标记后面要添加一个空格,然后后面在填写内容。
* 第一行
* 第二行
+ 第一行
+ 第二行
- 第一行
- 第二行

- 有序列表使用数字并加上.号来表示
1. 第一行
2. 第二行

- 列表嵌套:列表嵌套只需要在子列表中的选项前面添加两个或者四个空格即可
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
- 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
- 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
- 第三项
- 第三项第一节点
- 三一一
- 第三项第二节点
- 三二一
- 第三项第一节点
区块
- markdown区块是在开头使用 > 符号,后面跟一个空格符号
> 我是区块
> 我是区块
我是区块
我是区块
- 区块嵌套:一个 > 符号是最外层 多个 > 符号形成嵌套
> 我是第一层
> > 我是第二层
> > > 我是第三层
我是第一层
我是第二层
我是第三层
- 列表和区块相互嵌套
- 第一列
> 区块1
- 第二列
> 区块2
> 区块
> 1.第一行
> - 第一列
> 2.第二行
> - 第二列
- 第一列
区块1
- 第二列
区块2
第一行
第一列
第二行
- 第二列
代码
- 如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`)
`main`函数
main函数
- 代码区块使用 4 个空格或者一个制表符(Tab 键) ==> 没测试出来
- 一般我们习惯使用```符号标记代码段,并指定一种语言(也可以不指定)
链接
- 第一种:[链接名称](链接地址)
- 第二种:<链接地址>
这是一个地址[百度](https://www.baidu.com)
<https://www.baidu.com>
这是一个地址百度
https://www.baidu.com
- 第三种:高级链接-我们可以通过变量来设置一个链接,变量赋值在文档末尾进行(变量格式 ==》 [变量key]: 结果)
这是一个地址[百度][A]
// 文章末尾
[A]: https://www.baidu.com
这是一个使用A作为变量的地址baidu
图片
- 开头一个感叹号 !
- 接着一个方括号,里面放上图片的替代文字
- 接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 'title' 属性的文字。
# 格式


# 示例




- Markdown 还没有办法指定图片的高度与宽度,如果你需要的话,你可以使用普通的
标签。
<img src="https://static.jyshare.com/images/runoob-logo.png" width="50%">

表格
- Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
- 设置表格对齐方式
- -: 设置内容和标题栏居右对齐。
- :- 设置内容和标题栏居左对齐。
- :-: 设置内容和标题栏居中对齐。
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
高级技巧
```sequence
对象A->对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->对象A: 我很好(响应)
对象A->对象B: 你真的好吗?
```
对象A->对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->对象A: 我很好(响应)
对象A->对象B: 你真的好吗?
```flow
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st->op->cond
cond(yes)->io->e
cond(no)->sub1(right)->op
```
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st->op->cond
cond(yes)->io->e
cond(no)->sub1(right)->op
Footnotes
-
哈哈哈哈,这是脚注详情! ↩
- 0
-
分享
